Showcase of other products using the Material Theme assets
Introduction
The Material Themes exist in many editors: VSCode , Atom, Sublime Text , Brackets, etc…
This makes sense as the themes are very popular amongst developers, however it would be great to be able to use these themes in other uses, such as in Office Documents, Websites or other tools.
Therefore, people have thought of many ways to export these beautiful themes to such other uses, using custom styles, configuring settings or even go to modify the apps to inject the colors in the app. Here is a showcase of these:
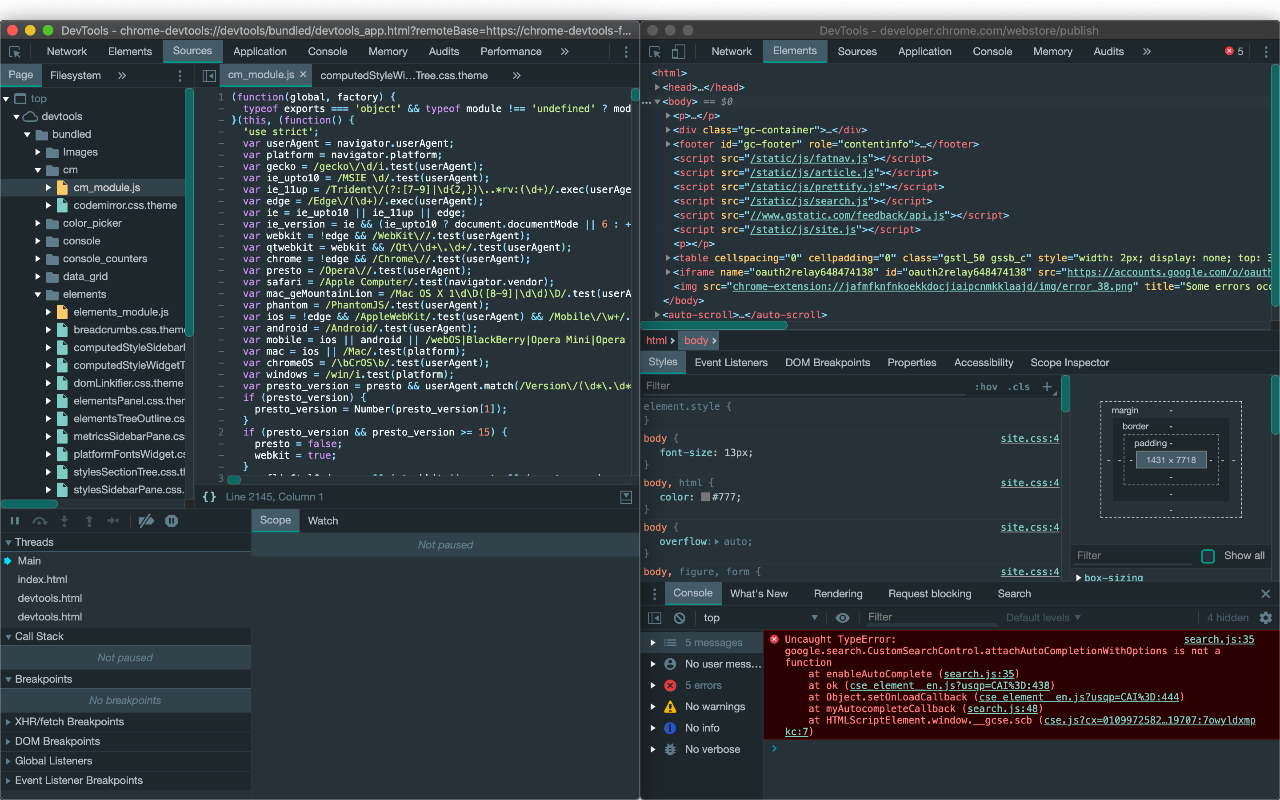
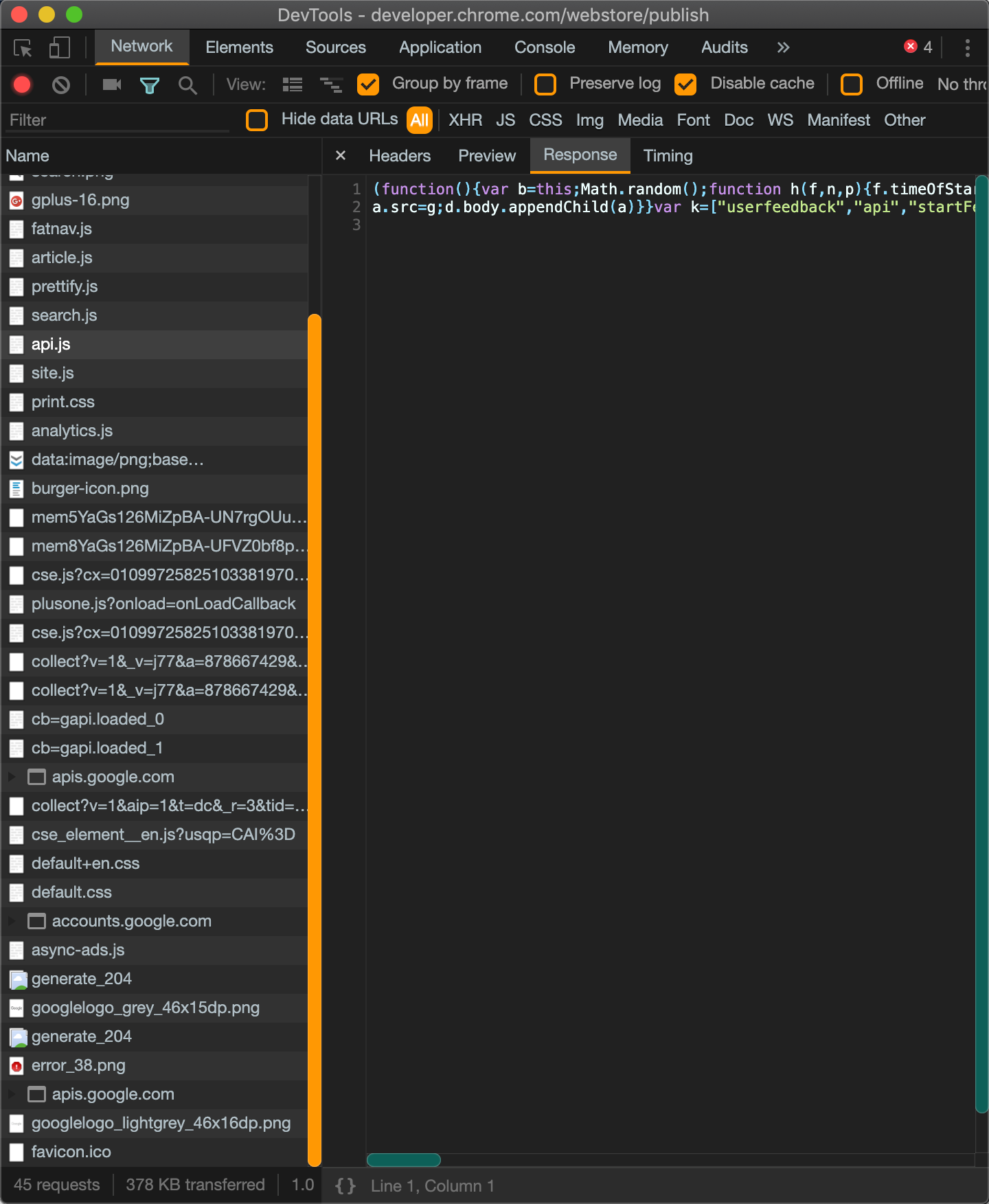
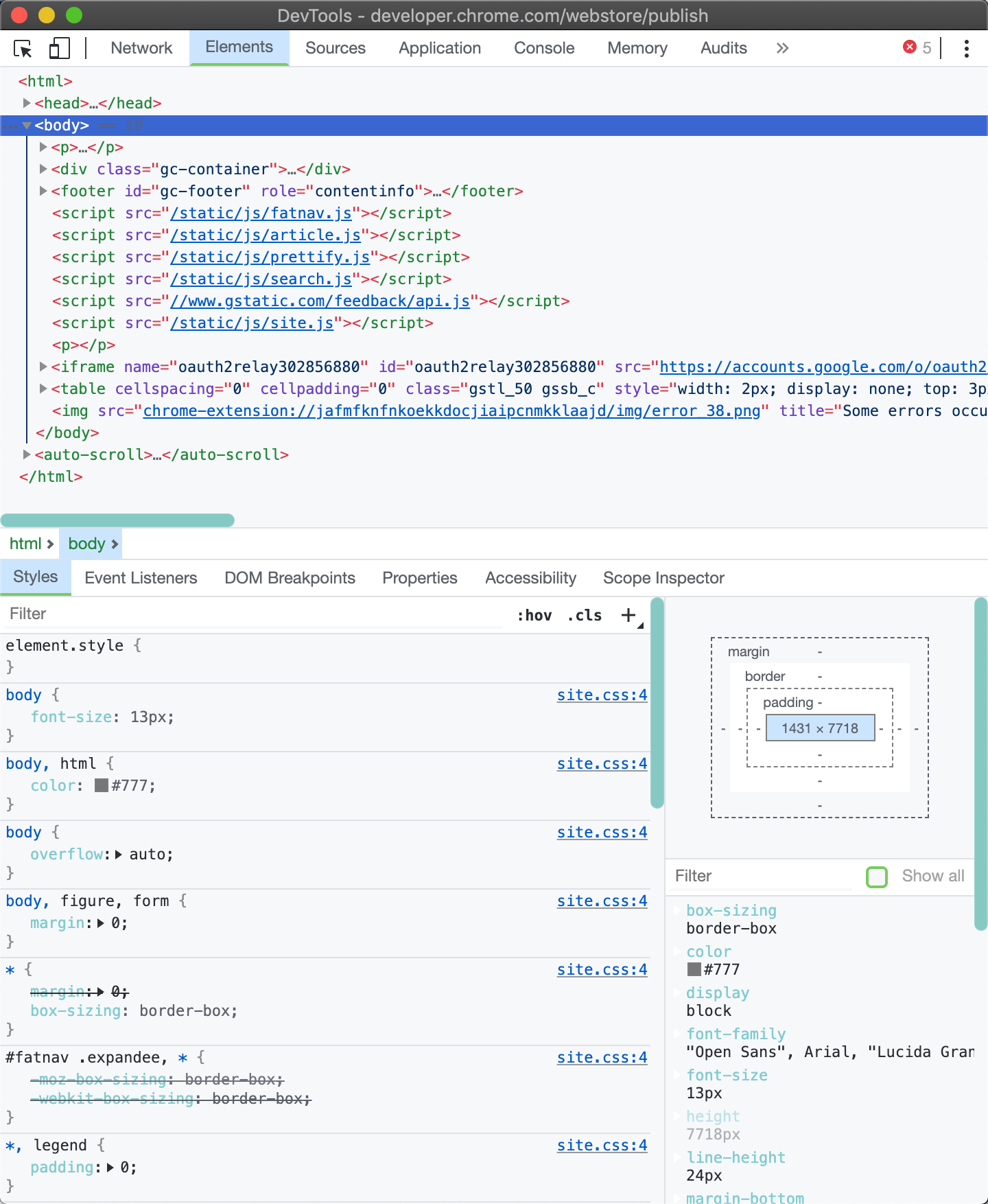
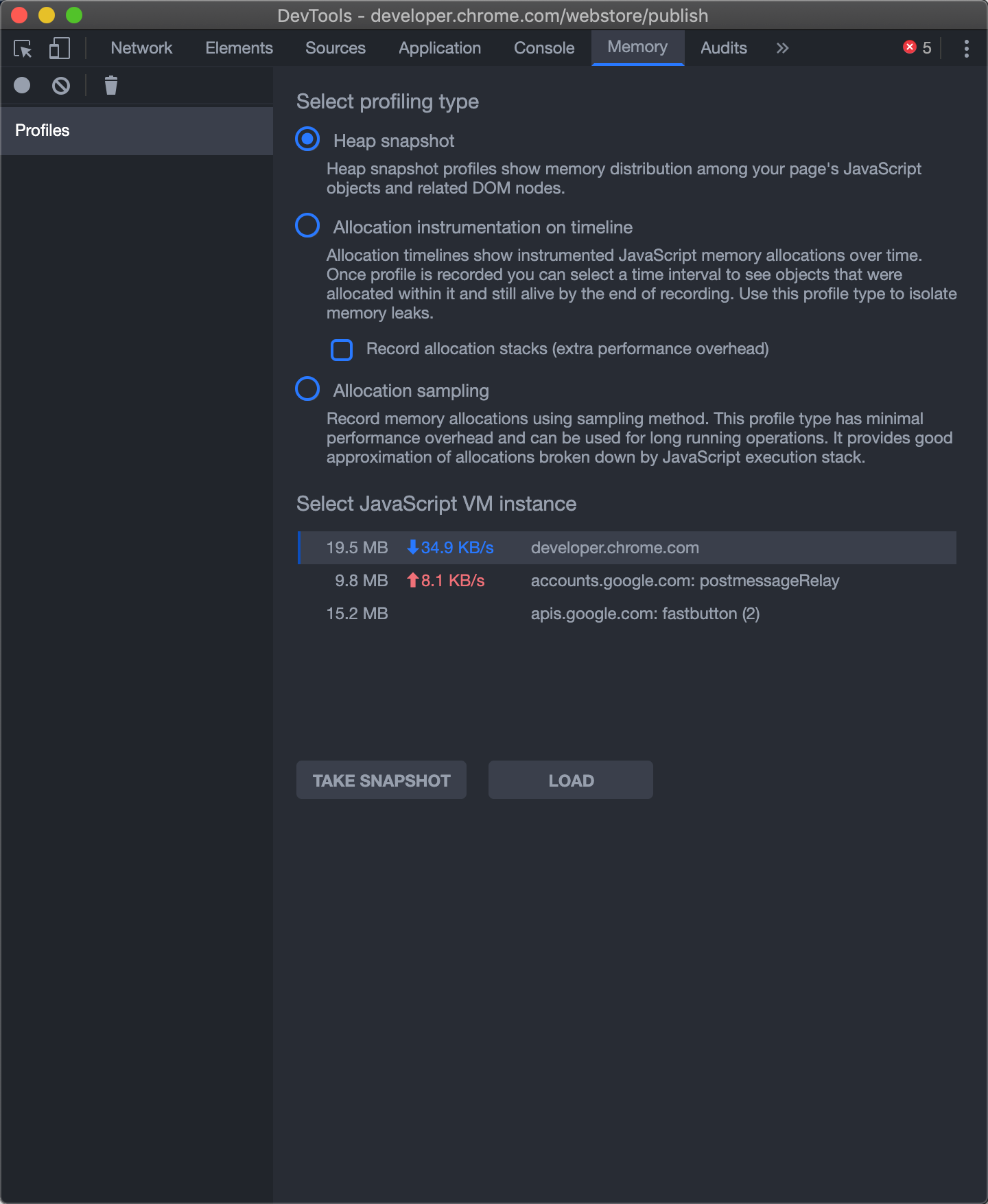
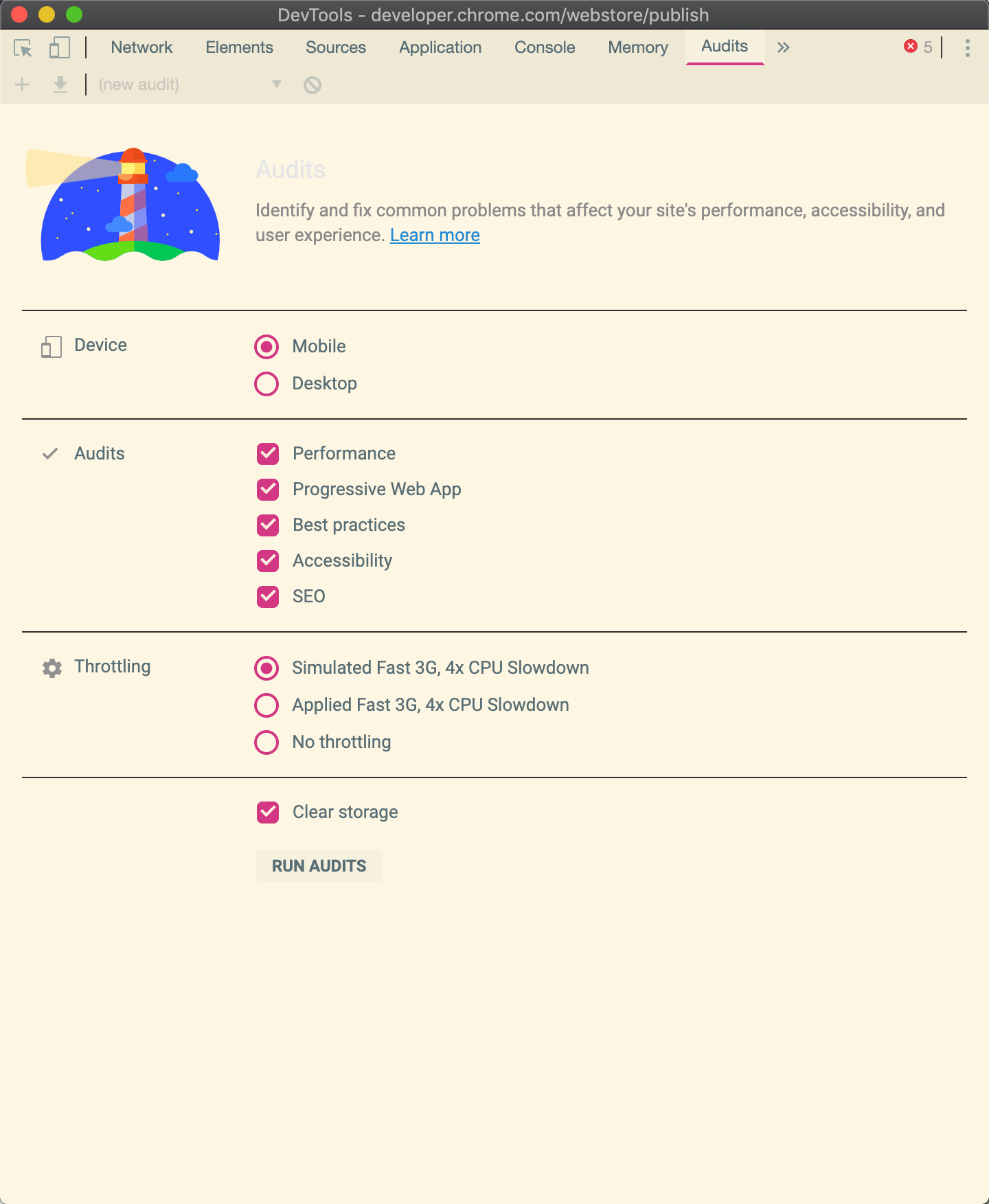
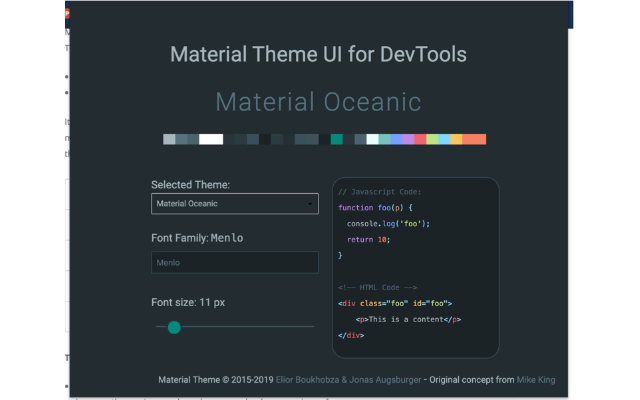
Material Theme for Chrome DevTools
Material Theme for Chrome DevTools is an extension for Google Chrome to modify the DevTools, used vehemently by FrontEnd developers all around the world.

It makes use of an experimental feature of Google Chrome, Developer Tools Experiments to allow developers to customize the DevTools panels using custom
styles.
Installation
To use this theme, you’ll need first to enable Developer Tools experiments in chrome://flags:
- Go to chrome://flags
- Look for “Developer Tools experiments”
- Enable it and restart Chrome
- Open Developer Tools
- Open the Settings > Experiments > “Allow Custom UI Themes”
- Close and reopen the DevTools
- If you use a dark theme (Oceanic, Palenight etc), select the Dark Mode, otherwise select the Light Mode
Screenshots







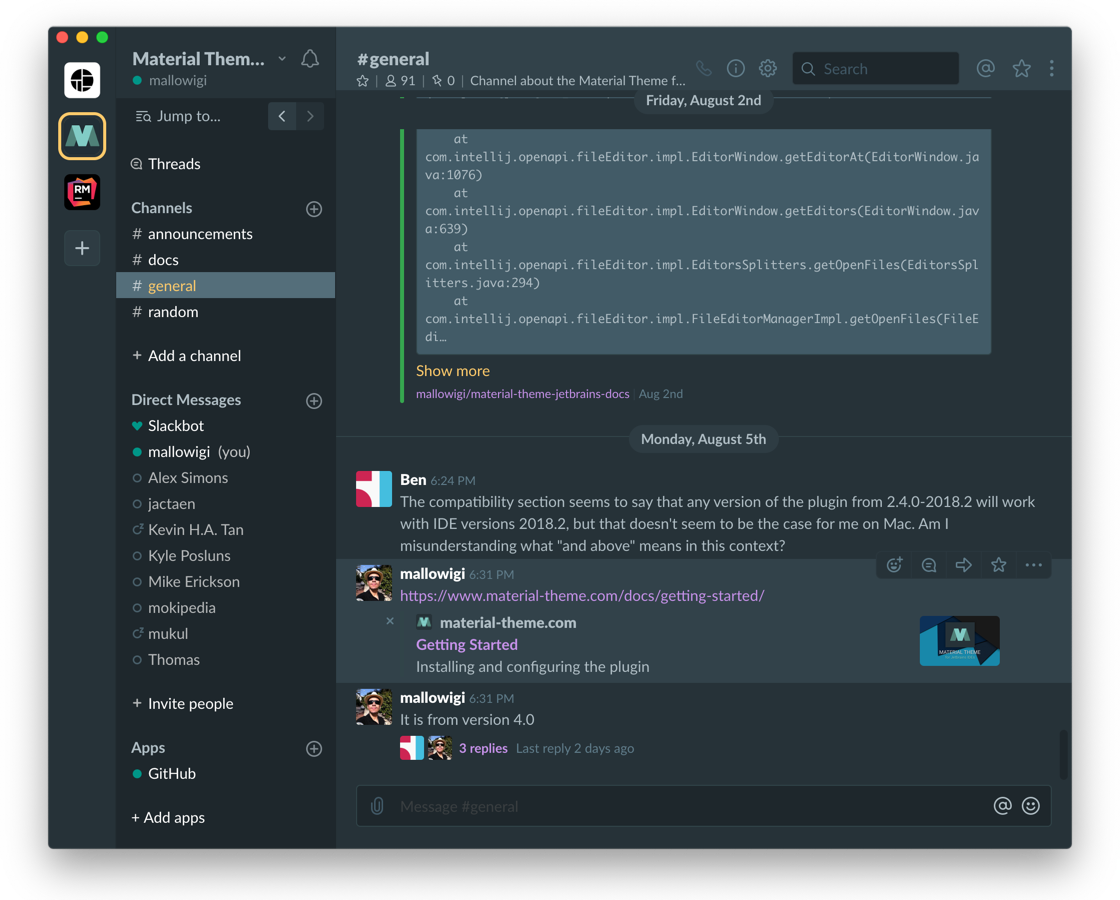
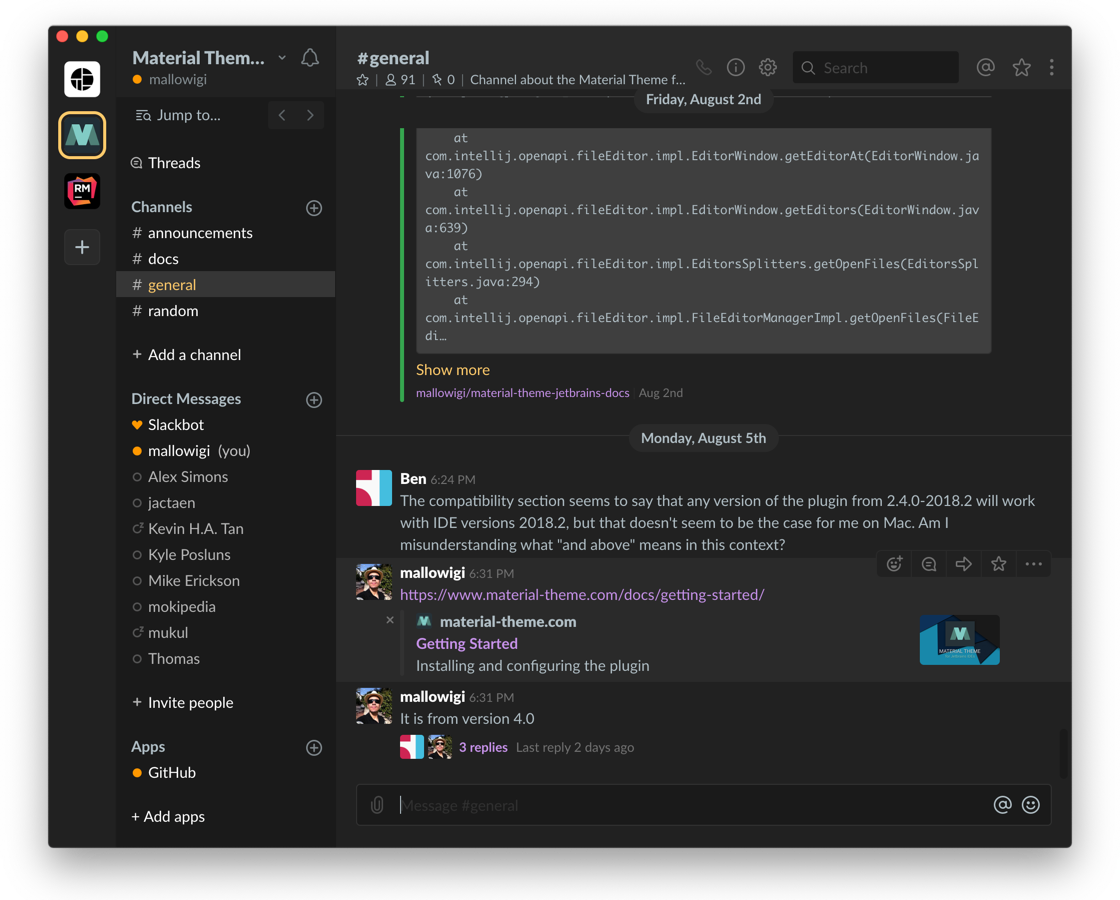
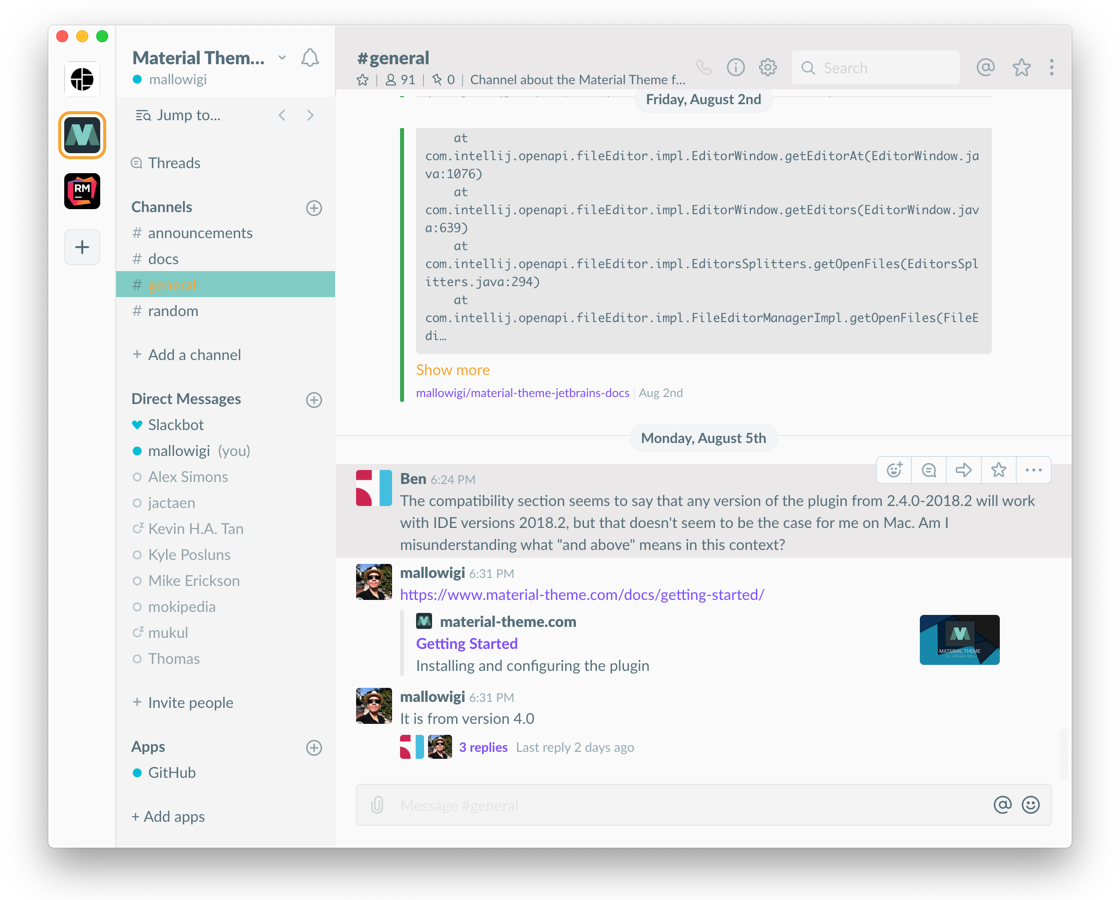
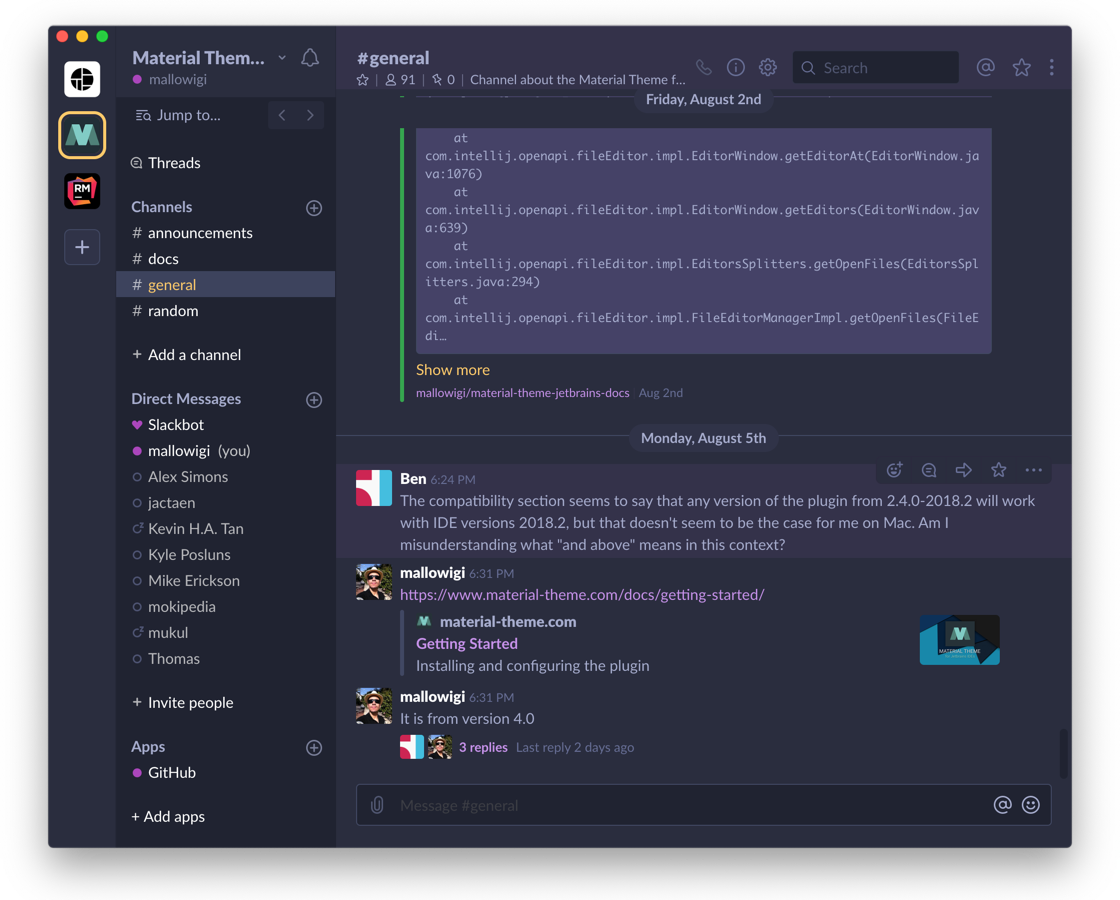
Slack Themes
The Material Themes have also been ported to Slack, the famous instant messaging program. There was already a porting of the themes to customize the sidebar, but now there is finally a way to theme the whole application!
This is done by actually modifying the Slack app, as there is no way to actually customize the app. Instead, it is injecting the styles by importing a remote css file, overriding the default colors.
You can find the project here
Installation
To install the plugin, you need to:
- First clone the repository. Make sure you have NodeJS installed.
- Make sure all instances of Slack are closed and Slack does not run in the background.
- Then run
npm install - Run
npm run apply - You will be prompted to enter your administrator password. This is necessary as it is writing on the disk.
- Also make sure you are online.
Screenshots




You can find the list of available themes in the GitHub repository as well as troubleshooting info.
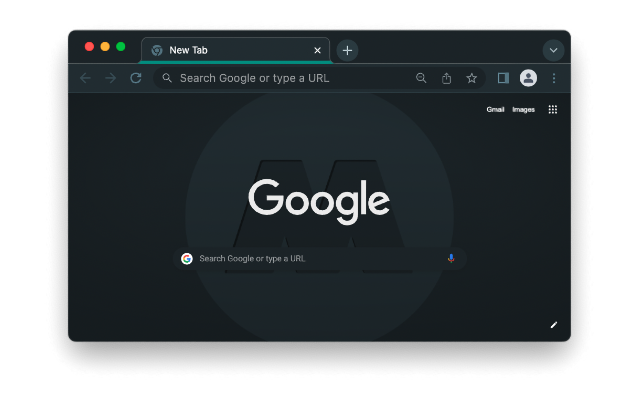
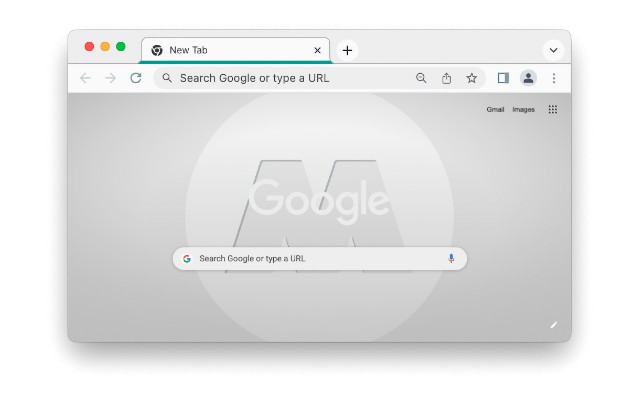
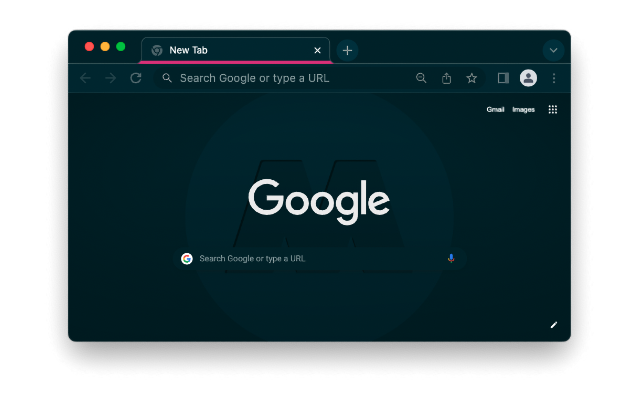
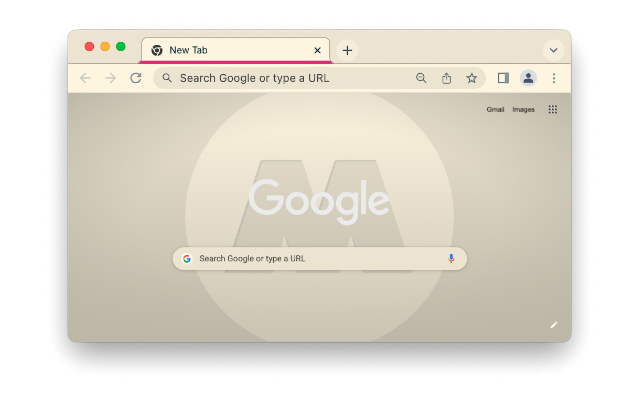
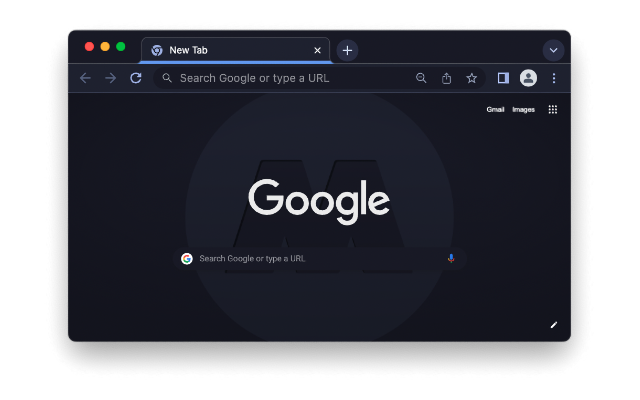
Chrome Themes
The themes have also been ported to full-fledged Chrome Themes:
- Material Oceanic
- Material Darker
- Material Lighter
- Material Palenight
- Material Deep Ocean
- Monokai Pro
- Arc Dark
- Dracula
- Atom One Dark
- Atom One Light
- GitHub Dark
- Night Owl
- Solarized Light
- SynthWave’ 84

Material Oceanic

Material Darker

Material Lighter

Material Palenight

Material Deep Ocean

Material Forest

Material Sky Blue

Material Sandy Beach

Material Volcano

Monokai Pro

Arc Dark

Dracula

Atom One Dark

Atom One Light

GitHub

GitHub Dark

Night Owl

Light Owl

Solarized Dark

Solarized Light

Moonlight

SynthWave '84
Other Editions
As a final note, let’s list a bunch of projects using or implementing the Material Theme:
- Visual Studio Code (by @equinusocio)
- Sublime Text (also by @equinusocio)
- Hyper (also by @equinusocio).
- Atom (by @silvestreh)
- Vim (by @kristijanhusak).
- Terminal OSX (by @mvaneijgen).
- iTerm2 (by @Revod) and iTerm2 Palenight (by @jonathanspeek).
- ConEmu (by @rajadain).
- Slack Sidebar ( #263238,#2e3a40,#80CBC4,#FFFFFF,#13191C,#ffffff,#50fa7b,#FF5555 )
- Nylas N1 (thanks to @jackiehluo)
- Base16 (by @ntpeters)
- Notepad++ (by @Codextor)
- Chrome DevTools ( by @Mallowigi and @jaysuz)
- Slack Themes — Porting of the Material Theme to Slack
- Gmail (by @Charlie Etienne)
- Google Calendar (by @Charlie Etienne)
- Google Keep (by @Charlie Etienne)
- Trello (by @Charlie Etienne)
- GitHub (by @Charlie Etienne)
- Google (by @Charlie Etienne)