View, Add and Edit your icon associations!
Introduction
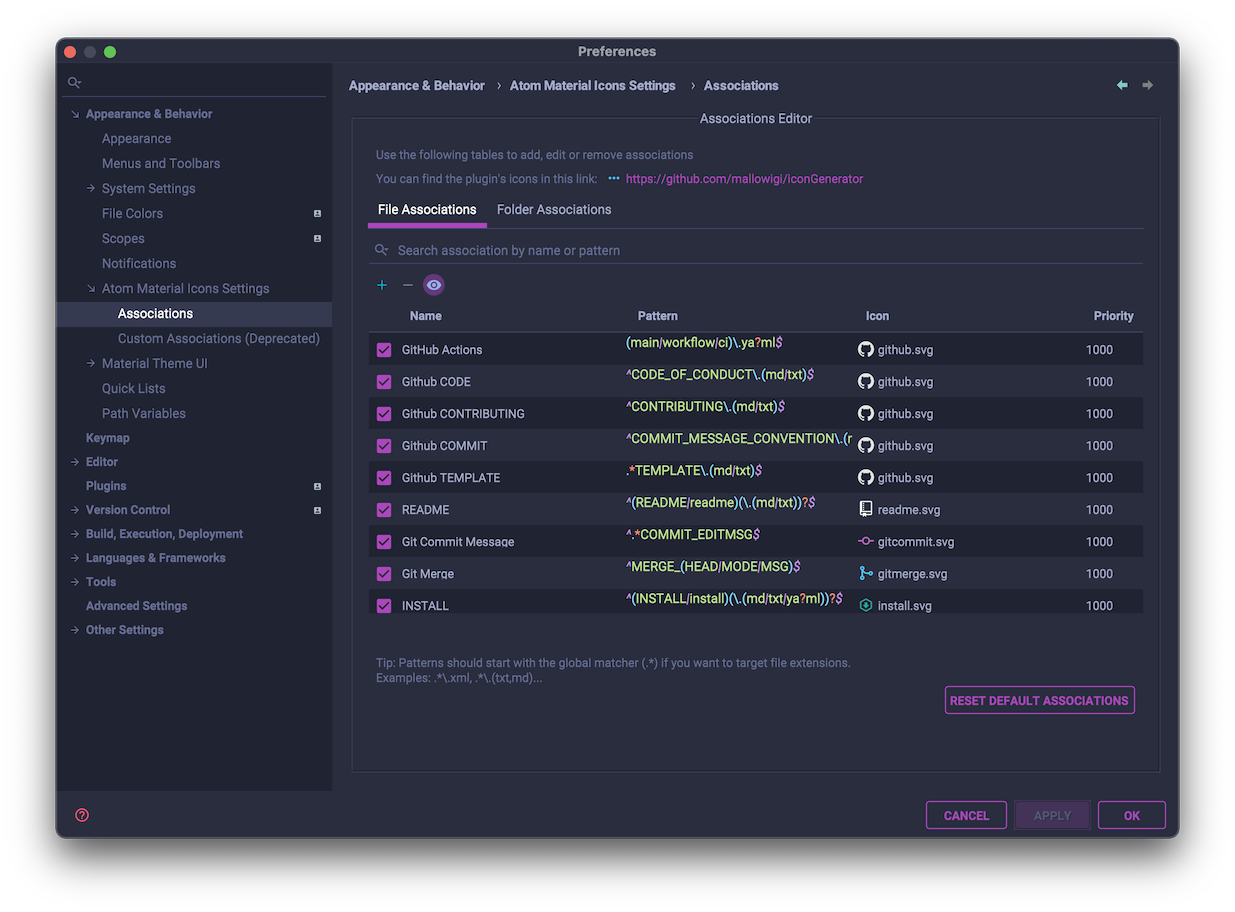
Since version 50.0 of the Atom Material Icons plugin, a new Settings Page has been added allowing you to view, add, remove or edit the plugin’s associations directly from inside the IDE.

Features
View current assocations
Thanks to these tables, you will now be able to have a quick glance to all available file and folder associations of the plugin.
Associations are made of the following parts:
- Enabled — whether the association should be matched
- Name - An unique identifier.
- Pattern — The pattern to match the file/folder path against.
- Icon — The icon to display. You can use your own icons (SVG only).
- Priority — The association’s priority. Associations with higher priority are matched first.
And from version 70.0:
- Icon Color — Overrides the main icon color (for bundled icons only)
- Folder Color — Overrides the folder’s icon color (for bundled icons only)
- Folder Icon Color — Overrides the folder icons associated icon color (for bundled icons only)
Tip: Always assign a lower priority to “generic extensions”, such as png, json, md.
That way, defining custom associations such as package.json would be processed first.
Alternatively, you could also assign higher priority to custom association.
Search for an association
You can use the Search bar at the top of the table to filter out the table by looking for associations having the search term in their name or pattern.
Toggle/Add/Edit/Remove
You can toggle/add/edit/remove the associations the same way it was done for the now deprecated Custom Associations. A quick reminder of the rules for making an association:
- Names should be unique.
- Pattern should be a valid regular expression pattern.
- Pattern should start with
.*for file associations only. - Priority must be a positive number.
- Icon Path can be selected from the file system and must point out to SVG icons. Please note that the size isn’t checked, so please make sure to use **16×16 SVG icons.
New and edited associations will appear blue at the top of the table, indicating that they aren’t the default associations provided by the plugin.
Toggle pattern highlighting (currently disabled)
On the top of the table you can find a button allowing you to turn on the syntax highlighting for regular expression patterns. This should give you a better visibility of your defined regexps.
This toggle is off by default due to the heavy load it puts on the table. Please use it with caution.
Custom colors
Since version 70.0 you can also customize:
- Icon Color – Allows you to override the icon’s main color (for File Icons)
- Folder Color – Allows you to override the folder’s color (for Folder Icons)
- Folder Icon Color – Allows you to override the folder icon’s color (for Folder Icons)
IMPORTANT: For the custom colorization to work, the SVG icons must specify placeholder attributes with the Name of the association.
These are the following and must be set on the element that contains the fill or stroke attribute:
iconColor="<Icon Association Name>folderColor="<Folder Association Name>folderIconColor="<Folder Association Name>
Therefore, please be careful when editing associations, and make sure to:
- not edit the name of pre-bundled associations.
- assign these placeholders to your custom icons.
- make sure the name is valid and refers to an existing association.
Failing to do so will result of the icons being painted black.
Note: Currently, there is no way to give alternative colors depending on whether the current theme is light or dark.
Reset associations
A button is available at the bottom of the table to remove all custom associations and revert to the default ones.
PLEASE BE CAREFUL THAT DELETED ASSOCIATIONS CANNOT BE RECOVERED.
Downloading default icons
You can download the icons provided by the plugin in the following repository: https://github.com/mallowigi/iconGenerator.