This feature is only available for premium users.
Augment languages highlighting capabilities.
Intro
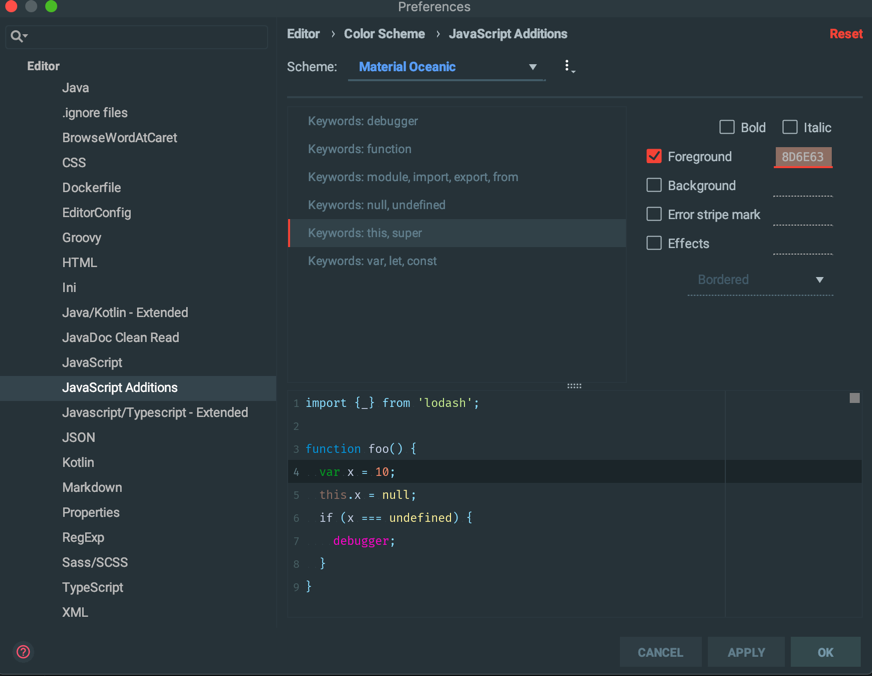
This feature is much more oriented development than the others as it provides new features for the Color Schemes rather than the UI. Basically, it adds more customization to the Color Schemes by providing more syntax highlighting options than the original bundled ones, thus enhancing visual grepping.

Additions
At the moment the only supported languages are:
- JavaScript
- TypeScript
- Java
- PHP
- Kotlin
- Python
- Ruby
- Go
- Rust
Planned languages:
- C#
- Dart
- Bash
JavaScript/TypeScript
The following keywords are customizable:
this,superif,else,for,while,doconstructor,return,yieldnew,throwasync,awaittry,catch,finallyexport,import,require,from,default,moduledebuggerprototypenull,undefined,NaNtrue,falsevar,let,constfunction,staticget,setabstract,class,extends,implementsconsole,window,document,globalin,of,instanceof,typeof,aspublic,private,protected,readonlydeclare,namespacetype,interface,aliasany,unknown,neverkeyofenumnumber,string,boolean,object,symbol,bigint,voidsatisfies,using
Java
The following keywords are customizable:
abstractextends,implements,nativeassertbyte,short,int,long,float,double,char,boolean,voidclass,interfaceenumfor,while,do,if,elsepackage,importinstanceofmodule,exports,requires,opens,provides,uses,with,transitive,usesnewtrue,falsenullprivate,protected,publicreturnstaticfinalswitch,case,defaultsynchronized,volatile,transientthis,superthrow,throws,try,catch,finallyvar
PHP
The following keywords are customizable:
echoexit,diefunctionnullprivate,publicandprotectedselfstatic,finaltrue,falseuse,namespace
Kotlin
The following keywords are customizable
private,public,protected,internalsealed,override,openobject,companiondataoperator,infixthis,supernull,Unitimport,packagetrue,false
Python
The following keywords are customizable:
True,FalseandNoneasasync,awaitclassdefif,elif,else,while,for,doimport,fromprintraisereturnandyieldtry,except,finallywith
Ruby
Keywords:
require,require_self,require_relativedefclassmodule,namespaceif,elsif,else,unlessprivate,protected,publicreturn,yieldraisecasewhenwhile,until,loopbegin,rescue,finallyselfnot,and,ordo
Primitives:
niltrue,false
Methods:
attr_reader,attr_writer,attr_accessor,attr_accessibleinitializenewputs
Go
Available since 7.9.0
Functions:
mainmakelen,capPrint,Println,Printf
Keywords:
import,packagefuncif,elseswitch,case,default,fallthroughfor,range,mapreturnvar,consttypedeferstructinterfacego,selectchan
Primitives:
niltrue,false
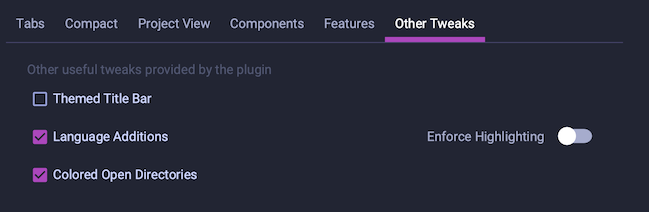
Enforce highlighting (deprecated since 7.10.0)
Due to a limitation in JetBrains’ syntax highlighting, some additions might not be highlighted as expected, as the language’s highlighting will take precedence over the additions. To remedy that, a setting has been added in the Material Theme Settings, Enforce Highlighting, which would give the language additions higher precedence by making them appear as Weak Warnings.

This, of course, has the side effect of adding a lot of “fake errors”, therefore, it’s disabled by default.
Rust
The following keywords are customizable:
asasync,awaitcratedynenumexternfnif,elseimpllet,constloop,while,for,break,continuematchmodmovemut,refpubself,Selfstaticstructreturn,yieldtraittrue,falsetypeunsafeunionusewhere_
Disabling the feature
Just like other features, you can also disable language additions if you don’t need them for performance reasons or simply if you don’t like them.
You can find the setting under Material Theme UI > Language Additions.
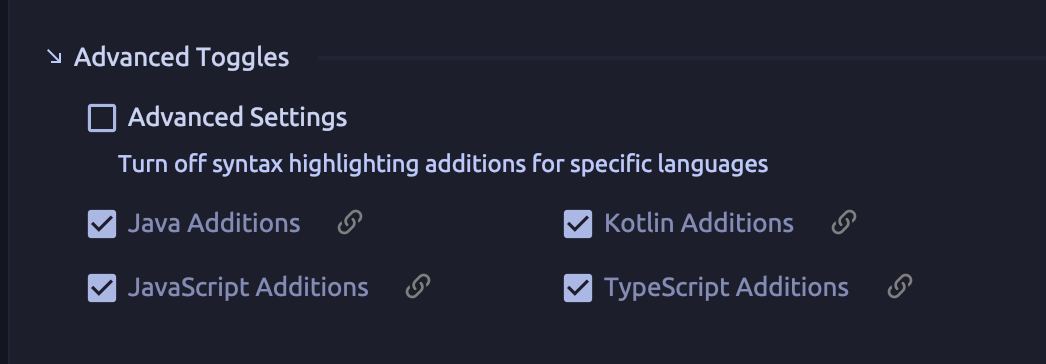
Advanced Toggles
Since version 9.0.0, you can now disable specific language additions, in case you don’t want to use them all.

FAQ
Q: The feature doesn’t work! My var/this/debugger keywords are still the same color as the others! By the way, I’m using Darcula/IntelliJ/My custom scheme.
A: Since these are Additions, of course, other schemes would be unaware of these new entries and would revert to the default keyword color. However, color scheme designers can provide their own color definitions for the new entries if they choose to Export scheme after having selected their colors, and it will work for people having the plugin installed.